3 ans de pandémie : quel bilan ?
Déjà une profonde tristesse est un désabusement en la société dans la quelle on évolue.
Ma situation au début de la pandémie
Il y a 3 ans, je venais de déménager. En dépression, n’envisageant plus un avenir salarié, avec un loyer ne cessant d’augmenter, j’ai décider de prendre toutes mes économies pour les investir dans un appartement dans la ville où j’avais si péniblement réussi à monter un certain réseau social et quelques amitiés.
J’ai donc emménagé dans le seul appartement à mes moyens, dans un quartier que j’espérais pas trop craignos, et plein d’énergie pour rénover ce nouveau toit qui n’avait ni fenêtre, ni chauffage, ni électricité.

En parallèle commençaient les élections municipale, et toujours engagé politiquement, je me décidait à rejoindre également la liste de la France Insoumise (qui fut une erreur monumentale, la suite vous le dira).
C’est quelques mois après que les premières rumeurs ont commencé à se répandre. Une inquiétante maladie en Chine… À peine le temps de finir au moins la plomberie pour avoir une douche en état de marche que la nouvelle tombait : il s’agissait bien d’une pandémie mondiale et d’un virus dangereux. Mais ça ne devait pas arrêter les élections municipales, et alors que je me rendais compte du panier de crabe dans lequel je m’étais fourré (la FI locale, cet enfer), les premières dingueries commençaient : stocks de masques incinérés, non-renouvelés, insuffisants, gouvernement incompétent (bon ça on le savait mais quand même). Les scientifiques du monde entier tiraient la sonnette d’alarme et appelaient à la fermeture des frontières, à la mise en place de tests et de mesures sanitaires drastiques… Et pourtant Macron annonçait qu’il fallait continuer à vivre, maintenir la campagne électorale, et les premiers clusters se formaient avec l’organisation d’immenses conventions comme le congrès évangéliste qui a été maintenu à Mulhouse en février 2020.
Dès le premier tour des municipales, j’ai pourtant mis mon masque ffp2 (du stock acheté pour mon chantier) pour aller voter et constater que dans cette situation déjà chaotique, j’ai dû déjà lutté pour avoir le droit de rentrer dans le bureau de vote. En effet, interdit de circuler dans l’espace publique le visage masqué ! Mais déjà pour moi, le principe de précaution primait, et, les asseur⋅euses ayant la flemme d’appeler la police, j’ai pu voter.

C’est dans ces conditions que le lendemain du second tour devait commençait le confinement.
1er Confinement
Coincé dans un appartement insalubre, sans chauffage, j’avais 2 choix.
Dans mon entourage, certain⋅es ont vite organisé des soirées « anti-covid« . La règle pour y participer : pas de règle. On s’embrasse, on fait tourner les verres, on mélange la salive… Et oui, pour certain⋅es, c’était ça la résistance au COVID. Inutile de vous dire que ce dernier n’a bizarrement pas été impressionné par tant de « courage« .
J’ai pris la deuxième option.
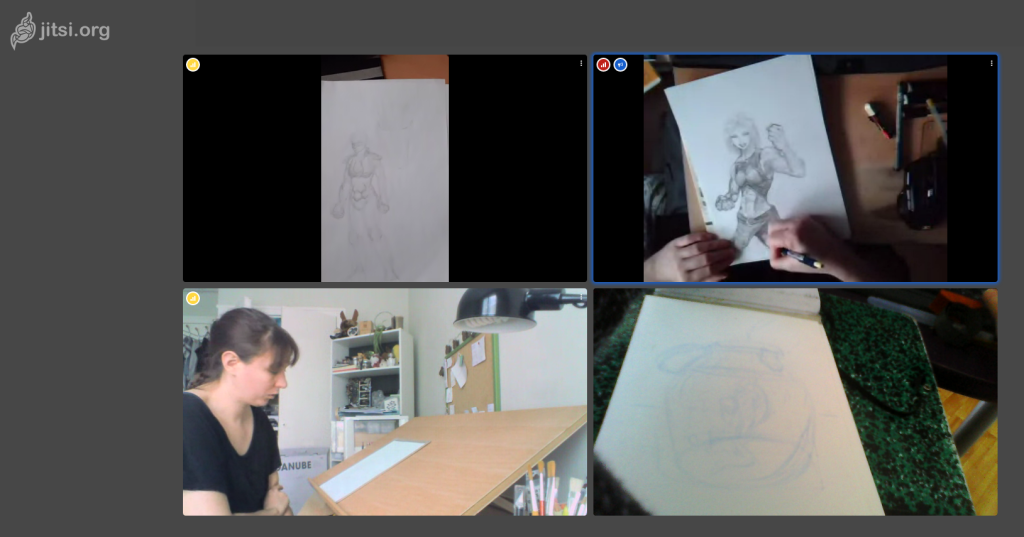
Avec mes camarades de Drink & Draw La Rochelle, on a décidé d’organiser, tous les soirs, des apéros dessinatoires en ligne par webcam interposées, en utilisant le service libre et gratuit Jitsi, pour être accessible au plus grand monde.

Telle était notre vision de ce que les artistes et les militant⋅es devaient proposer pour aider le plus de monde à passer cette période difficile.
1er COVID
Malheureusement pour moi, quelques jours après le début du premier confinement, j’ai commencer à développer de lourds symptômes. Toussant, je suis rentré dans un état de crise d’asthme permanente. Une cuisante douleur dans la poitrine m’empêchait de respirer correctement, et une profonde fatigue allait s’abattre sur moi, m’obligeant à dormir plus de 12 ou 14h par jour.
Dans tout le chaos et la désorganisation, les messages contradictoires, même avec la bonne volonté, même en essayant de porter un masque, en pleine campagne électorale, je n’ai pas pu passer entre les goûtes.
Malheureusement pour moi également, à l’époque, le COVID était encore très mal connu, et les tests n’étaient pas automatiques. Je n’avais perdu ni le goût, ni l’odorat, mon médecin mis donc mes symptômes sur l’insalubrité de mon appartement.
Mon état dura plusieurs mois. Je commençais à développer également différents problèmes de peau, et de vue. Plusieurs fois je me suis réveillé avec l’œil gauche complètement flou. Mais le temps de me faire examiner (plusieurs jours après), c’était passé et rien n’a pu être diagnostiqué.
C’est n’est qu’1an plus tard, alors que je m’étais presque remis, que je compris que c’était bien un premier COVID.
Janvier 2022 : 2ème COVID
Après presque 2 an de pandémie la situation avait évolué. Les premiers vaccins étaient enfin disponibles et les confinements semblaient être derrière nous.

Mi janvier 2022, j’étais jeune, j’avais 36 ans, j’avais repris le sport, j’en faisais au moins 10h par semaine, vacciné, 2 doses ARN, et je me rendais donc confiant, avec un masque chirurgical à une soirée dans un bar que je connaissais pourtant bien et dont je savais qu’il y avait un certain respect pour les gestes sanitaires.
Malheureusement ce soir là, la patronne était absente. Et pour cause : elle venait d’avoir le COVID. Et je me rendais compte de la vitesse hallucinante avec la quelle tout le monde avait oublié toutes les règles élémentaires. J’étais le dernier à ne baisser mon masque que le temps de boire une gorgée. Le dernier à ne pas serrer les mains ni faire la bise. Le dernier à appliquer du gel hydro-alcoolique. Ce soir là, j’aurais dû immédiatement rentrer. Mais je pensais, à tord, que les formes grave du COVID, c’était pour les autres, les « fragiles », et que l’important, c’était surtout de ne pas transmettre mes propres microbes.
6j plus tard, premiers maux de gorges, qui évoluent rapidement. Toux, asthme permanent, douleurs dans la poitrine, fatigue intense. Et cette fois le test. Positif. COVID-19.
C’est là que je comprends que c’était bien un COVID que j’avais fait plus d’un an avant, malgré le rassurisme de mon médecin de l’époque. Les mêmes symptômes, mais en pire. Les difficultés respiratoires deviennent détresses. La fatigue devient un épuisement. Lourd. Intense. Insatiable. Je dormais 18h par jour. Pour rien. Une seule envie : dormir. Me lever était un calvaire. Me déplacer jusqu’à ma cuisine m’exténuait, me laissant à bout de souffle et de force.
Les ambulanciers s’excusent : on devrait vous hospitaliser, mais on va pas vous mentir, on a plus de place, et des cas encore plus grave que vous. Si on vous emmène, vous allez finir dans un brancard au milieu d’un couloir.
Par dessus revenait mes troubles de la vue. Mais en plus la tachycardie et les problèmes cardiovasculaires. Pour tout. Pour rien. Même allongé, mon cœur qui s’emballe comme je ne l’ai jamais connu.
Et pour le traiter : aucune solution. Juste attendre.
Me voilà donc parti pour déjà 3 mois juste à dormir. Les quelques heures éveillées restantes étaient dédiée à devoir faire des courses pour manger, dormir, puis manger.
Puis commencer à se remettre, lentement. Devoir changer de médecins plusieurs fois jusqu’à en trouver un qui simplement ne nie pas l’existence du COVID et du COVID long. Car oui, en 2022, l’ordre des médecins est toujours largement rassuriste et dans le déni.
J’essaye de reprendre le sport, mais je découvre le malaise post effort : chaque séance m’impose plusieurs jours de sommeil.
Bon gré mal gré, j’essaye tout de même de « reprendre une vie normal ». Ma fatigue commence à diminuer, lentement. Je passe de 18h de sommeil/j à 14h, puis 12h… En mai, 10h me suffisent généralement, avec une sieste de temps en temps, tant que je continue de faire à attention à ne pas faire d’effort violent. (le fameux pacing). Mes problèmes cardiaques diminuent également.
Mon médecin, sur recommandation de l’ARS, décide de me prescrire des séances de ré-habituation à l’effort. Me voilà donc parti pour des séances de sports hebdomadaires, puis bi hebdomadaires. Si effectivement j’ai constaté un renforcement musculaire et que ça m’a bien permis de retrouver « ma forme » d’avant covid. Chaque séance se terminait invariablement par un malaise post effort, et signifiait pour moi passer le reste de la journée à dormir.
Mais pour les médecins, arrivé fin juillet, j’étais officiellement « remis », le reste, c’était « dans ma tête ».
Août 2023 : 3ème COVID
À ce moment, j’ai essayé de reprendre le cours normal de ma vie. J’ai rencontré une femme. Je lui ai expliqué ma situation. Que je ne devais surtout pas ré-attraper cette saloperie. Que je venais de perdre 6 mois de ma vie, et que je ne me sentais pas encore remis.
Heureusement, elle était compréhensive et sensibilisée. Elle travaillait dans la santé et m’a assuré qu’elle portait systématiquement le masque également.
C’était faux. Un soir, je la retrouve chez elle, et je constate qu’elle tousse. Beaucoup. Je lui demande si elle va bien. Elle me répond que c’est rien, juste un « petit covid ». Non elle ne portait pas le masque. Non elle ne m’avait pas pris au sérieux. Elle pensait que je faisais juste une psychose et que le COVID n’existait pas vraiment. Elle ne voulais pas m’inquiéter.
Une histoire se terminait et une nouvelle infection COVID commençait. Je me remettait à peine. J’avais terminé ma « rééducation à l’effort », et du jour au lendemain, j’ai tout perdu. Pire encore que les 2 infections précédentes. Tous les problèmes sont revenus, et des nouveaux ce sont ajoutés. J’ai commencé à faire des conjonctivites en série. La tachycardie était redevenue avec la fatigue mes nouvelles compagnes. Nous formions donc un trouple atypique, toxique et dysfonctionnel qui allait reprendre pour encore presque 1 an. Et alors que je m’auto-isolait à nouveau, je voyais le monde autour de moi s’enfoncer toujours plus dans l’eugénisme.
Où est la gauche sanitaire ?

Ni politiquement, ni institutionnellement, la crise n’a été prise en charge correctement. Évidemment, on ne reviendra pas sur ce gouvernement Macron de dangereux, à la fois incompétent et malveillant (hey, ça vous dit ont gère pas les stocks de masques ? hey, on a pas de masque, les masques sa sert à rien ! hey, finalement faut vous masquer ! confinement, mais confinement complètement débile pas expliqué, mal mis en place, autoritaire ! hey, déconfinement ! hey c’est le déconfinement, embrassez-vous, faites les fête ! ha, reconfinement ! hey, redéconfinement, la maladie n’existe pas, n’ayez pas peur d’une gripette !). Le gouvernement n’agit pas pour régler des problème et pour améliorer la vie des personnes. Il n’agit que pour qu’on puisse continuer à travailler sur du court terme.
Mais de manière plus décevante, nous n’avons pas eu non plus de soutiens à gauche.
Dès le début, la FI (puis la NUPES) a choisi de prendre la voie du déni et du libertarianisme. Par un mauvais calcul politique, iels ont choisi d’avoir un discours politique anti-sanitaire tourné vers les complotistes, basé sur une réactance infantile et un désire de séduire les militant⋅es « anti-tout ». La gauche n’a pas lutté contre une pandémie pour protéger chacun, y compris les personnes en situation de précarité sanitaire (les « fragiles » comme les appellent les médias). Cette crise sanitaire a mis en évidence l’incapacité des partis de gauche « institutionnels » ou « réformateurs » à réunir la gauche pour se faire élire. Après 5 ans de Hollande et 5 de Macron, il y avait pourtant un boulevard.
Mais justement, au lieu de construire une opposition sur des idéologies fortement de gauche : libertaires, intersectionnelles, inclusives… Ils ont basé un mouvement politique sur une opposition à une personne : Macron.
On ne lutte pas contre une personne. On lutte contre un système. Il n’y a pas une idéologie fasciste, il y a un ensemble d’idéologies fascisantes. Et de mon point de vu, les partis de gauche devraient lutter contre chacune d’elles. À la place, La FI/Nupes en ont embrassé plusieurs, de peur de froisser des électeur⋅ices, oubliant au passage que le but n’est pas de séduire les quelques pourcents de militant⋅es de ces idéologies, mais au contraire de montrer qu’ils sont engagés et cohérents, ce qui aurait pu convaincre les militant⋅es de gauche, abstentionnistes et déçus.
Mais non. Les partis et leaders « de gauche » ont abandonné la santé publique dès le début.
Et par là, ils ont entraînés dans leur cillons plusieurs militant⋅es pas très au point sur ces notions et légitimé toute une bande de gourous et groupuscules réactionnaires, jusque là minoritaires, qui ont aujourd’hui une large audience et qu’il est devenu difficile, voir dangereux, de critiquer. De la France Insoumise aux antivax. Des antivax aux fascistes. Misogynes, antisémites, antisciences, full profiteur⋅euses de crises. De Di Vizio à Casasnovas en passant par Louis Fouché, ne vous inquiétez pas pour eux, ils gagnent bien leur vie grâce aux personnes qu’ils ont influencé⋅es.
Et malheureusement, très rapidement il est devenu clair que les organes de presse « de gauche » ne seraient pas au rendez-vous non-plus.
Premier coup de semonce : Médiapart publie à l’annonce des premiers vaccin une « balance bénéfice/risque individuelle ». INDIVIDUELLE. Et fausse. Premier coup de couteau dans le dos des luttes sociale qui en précédera de nombreux autres. La parole fut ainsi donnée largement à des figures comme Mucchielli, puis après sa chute rapide à Barbara Stiegler, qu’on verra tourner sur tous les plateaux de Médiapart, Le Média, ou Blast alors qu’elle militait déjà pour l’infection de masse prôné par la Great Barrington Déclaration (GBD), profession libertarienne. Médiapart continuera donc de s’enfoncer, produisant à l’été 2022 toute une série d’articles antivax et eugénistes dénonçant les « excès de d’altruisme », écrits par Lise Barnéoud, également rédactrice chez le mouvement anthroposophe des colibris. De son côté, Blast s’assume entièrement comme média antivax, antiscience, puis antimask. Leur référent « scientifique » Brice Perrier étant un complotiste avéré se sourçant chez France Soir, ils embauchent également l’antivax Bruno Gaccio et Denis Robert (dont on apprend qu’il serait par ailleurs aussi un patron toxique et un harceleur sexiste) fera même toute une tribune basée contre le « fascisme sanitaire » et le port du masque. Même Révolution Permanente, finira par sombrer en faisant tout un live en collaboration avec QGtv, média d’extrême droite colportant la parole de militants néo-nazis tels que Louis Fouché et, encore une fois, Barbara Stiegler.
À noter que depuis le départ de Denis Robert de Le Média, ce dernier a quand même produit un article s’intéressant aux problèmes vécus par les victimes du covid et du covid long.
Et maintenant ?

Ma situation aujourd’hui n’est pas glorieuse. Toutes les mesures sanitaires ayant été abandonnées, y compris dans les lieux de santé, moi et de nombreux⋅ses autres victimes du covid et du covid long (nous serions déjà plus de 2 millions en France) ou leurs proches se retrouvent assigné⋅es à résidence. J’ai perdu la quasi totalité de mon cercle social. J’ai même eu la chance d’entendre une « amie » me dire qu’elle « n’avait pas à faire passer son confort avant ma santé« . Je n’ai également plus aucun contact avec ma famille. Ça avait déjà commencé avant le covid, mais ça n’a rien arrangé.
Quand je sors désormais, je porte toujours un masque FFP2 ou FFP3. Ce qui malheureusement engendre toujours des remarques ou des questions indiscrètes. « Pourquoi tu mets encore un masque ? » « Tu sais que le masque n’est plus obligatoire ? ». Ne faîtes pas ça. Déjà occupez-vous de votre cul. La base. Arrêtez de faire des remarques sur ce que portent les gens. Et puis surtout arrêter de poser des question sur l’état de santé des gens. Est-ce que vous allez demander à quelqu’un⋅e pourquoi iel est en fauteuil roulant ?
La vraie question est pourquoi ça vous dérange ? Pourquoi ça dérange une large partie de la population de voir des personnes porter un masque. Est-ce que ça les met face à leur déni ? À la conséquence de leur propre refus de protéger les autres ?
Parce que ça ne s’arrête pas à des simple remarques, mais aussi à des agressions. Ainsi, depuis que les mesures sanitaires ont été abandonnées, j’ai eu des insultes, une personne dans la rue m’a toussé à la gueule : « Roh, t’inquiète, c’est pas le COVID ! » pour repartir avec un rire gras, lors de la manifestation pour la journée pour le droit des femmes, j’ai eu droit à des remarques antisémites (« hein, les masques, les vaccins, on sait QUI est derrière, hein !« ), à la première manifestation pour les retraites on m’a repoussé d’un groupe sous des aboiements tels que « bah alors t’as peur que ta bite tombe ? t’as le SIDA ?« .
Dernièrement, avec un ami également sensibilisé portant aussi le masque, nous avons voulu nous installer à la terrasse d’un bar de La Rochelle, sur une table isolée. Alors que je m’approchais de la table, le camarade va commander, le FFP2 sur le visage comme il devrait être normal. La barmaid lui dit qu’elle ne l’entend pas. Elle confirme que « tant que vous aurez le masque je vous entendrez pas de toute façon« . On en est donc au stade où des bars refusent de servir les personnes qui portent un masque. Merci de ne pas mettre mal à l’aise les personnes qui s’en foutent de la santé des autres. Et merci de fermer votre gueule quand on vous ostracise. Le camarade n’a pas fermé sa gueule. Donc le serveur l’a saisi au col et j’ai dû réagir vite l’empêcher de le frapper.
Et durant cet été, alors que j’essayais de profiter du soleil, portant le masque dans les rues et dans les événements festifs en plein air (car oui, le covid se transmet aussi en plein air), je me suis fais agressé quasiment toutes les semaines. Un homme, profitant de sa taille largement supérieure à la mienne, a même essayé de me virer hors d’une rencontre musicale parce que j’ai refusé d’enlever mon masque, me saisissant par les habits, me lâchant uniquement quand j’ai ameuté la foule pour demander du soutient, terminant par un « de toute façon, tu finiras en enfer ».
Auto-Défense Sanitaire
Le COVID est toujours là, même si le gouvernement et les médias on cessé d’en parler ou même d’en faire tout suivi.
De nombreux variants ont émergé et il est difficile d’en faire le compte. Il semble que le dernier en date à ma connaissance soit le variant XBB.1.5 Arcturus. Plus le virus est laissé libre de circuler, plus sa contagiosité augmente et plus les risques de voir émerger une mutation encore plus dangereuse augmente.
Nous sommes à prêt de 7 millions de morts à travers le monde, dont 162 milles rien qu’en France. Mais selon les études scientifiques, 10 à 20% des infections entraîneraient un COVID Long. Je suis donc loin d’être un cas isolé. Nous serions prêt de 2 millions de victimes en France, avec des symptômes plus ou moins grave et plus ou moins permanents. Plus haut, j’ai décris mes symptômes du COVID long, et seulement en partie.
Perte de l’odorat, douleurs chroniques plus ou moins intenses à n’importe quel endroit, atteintes cérébrales, troubles intestinaux, troubles de la vue, épuisement chronique (encéphalomyélite myalgique), troubles sexuels chez les hommes comme chez les femmes, troubles respiratoires, atteinte du système immunitaire… C’est une maladie qui touche tout le système cardio-vasculaire, et donc potentiellement tous les organes.
2023 se termine, et laisse encore quantité de gents, de camarades, de précaires, de proches, sur le carreaux. Soyez solidaire. Soyez militant⋅es. Masquez-vous, et faîtes respecter le port du masque.
Pour aller plus loin
Ne soyez pas inactif⋅ves, rejoignez les différents mouvements nationaux ou locaux près de chez vous :
- Après J20, association Covid Long France
- Collectif Winslow Santé Publique, association pour une prise en compte globale de la santé publique
- Association ARRA, Association pour la Réduction des Risques Aéroportés
- Les groupes d’auto-défense sanitaire locaux et de maskblock
- covid meetup, pour sociabiliser entre personnes concernées et conscientes des risques.